WordPress je definitivno najprilagodljiviji dinamički sustav koji možemo stvoriti web stranica prezentacije, Jedan blog ili čak jedan Shop Online, Ona nudi tisuće tema (također se nazivaju predlošci ili WordPress Teme) i modula (WordPress Dodaci) pomoću kojeg možemo stvoriti web stranicu kakav želimo a da ne znamo PHP, HTML ili grafički kod za uređivanje.
Ali postoje i neke situacije kada moramo izaći iz "postavki default" nudi WordPress i napraviti promjene. To često uključuje promjene u funkcijama WordPress.
U tutorialu danas ćemo vidjeti kako stvoriti prilagođeno zaglavlje za 404 (Not Found).
Kao struktura, većina tema WordPress sastoje se od: index.php (prva datoteka, footer.php (dno), bočno.php (bočni rubovi), single.php (članak), header.php (Gornja). Gornji i donji, odnosno header.php si footer.php su zajedničke svim ostalim sadržajnim datotekama. Preciznije, ako promijenimo kod u header.php, bit će prisutan na apsolutno svim stranicama bloga / web stranice. Čak i u pogrešci 404, namijenjenoj nepostojećem sadržaju / nepostojećim stranicama.
Većina prometa, oglašavanja, kodova za praćenje web stranica statusa obično se smještaju u header.php, ali ne želimo uvijek da ti kodovi budu aktivni na 404 stranicama. Da biste izbjegli takvu situaciju, najjednostavnije je rješenje definirati zasebno zaglavlje za 404 stranice pogreške.
Kako stvoriti prilagođeno zaglavlje za 404 stranice iz WordPress
Prije svega, moramo imati FTP pristup datotekama stranice i osigurati da je naša tema WordPress ima proglasio posvećenu datoteku za 404 stranice, Ovo se nalazi u mapi teme (wp-content / themes / name) 404.php. Ako ove datoteke nemate u mapi trenutne teme, možete kopirati onu iz teme Dvadeset trinaest.
Nakon što smo imali 404.php datoteku u aktualnoj mapi teme, to učinimo duplicirati u datoteku header.php koje ćemo nazvati "header_404.php".
Sljedeći korak je postavljanje ove datoteke kao zaglavlje za 404.php datoteku. To činimo zamjenom retka:
<?php get_header(); ?>cu
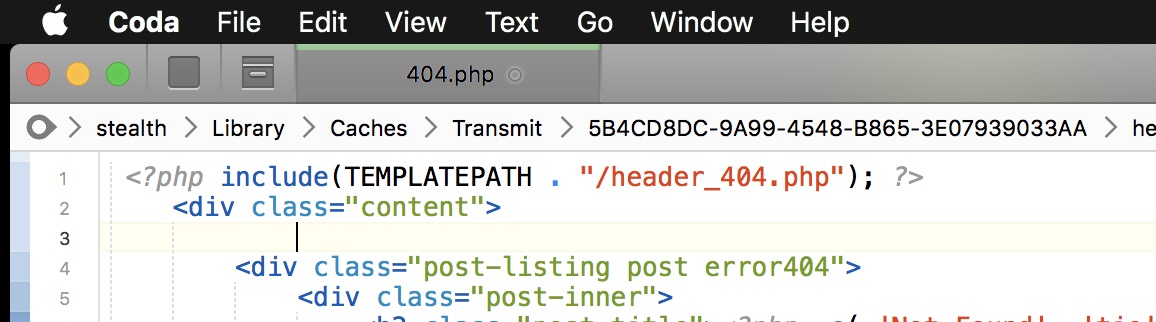
<?php include(TEMPLATEPATH . "/header_404.php");>Spremite datoteku nakon što napravite promjene.
Sada imate dva zaglavlja na temu WordPress. Jedna zajednička za sve stranice bloga i jedna za 404 stranice koje nisu pronađene.